
- Let’s connect!
- +49 (0)931 780998-87
- hello@ososoft.de
- Kontaktformular



27.09.2018 | Fabian Ott
Schon zu Beginn eines SAP UI5 Projekts sollte man sich Gedanken über einen einheitlichen Build-Prozess machen. Dies stellt sicher, dass die projektbeteiligten Entwickler die gleichen Standards hinsichtlich Code Style, Tests und Deployment-Prozess einhalten.
In anderen Webtechnologien wie beispielweise angular.js oder React ist Grunt bereits etabliert und Quasi-Standard. Mit Grunt lässt sich der gesamte Build-Prozess einer SAP UI5 Anwendung automatisieren und vereinheitlichen. Ein weiterer Vorteil ergibt sich daraus, dass man durch Grunt nicht an eine bestimmte IDE gebunden ist, sondern auch auf Alternativen ausweichen kann. Sollte der Einsatz der SAP Web IDE nicht in Frage kommen, kann das Team problemlos auf eine andere IDE wie beispielweise IntelliJ WebStorm ausweichen.
Grunt ist ein JavaScript Task Runner, mit dem sich wiederkehrende Aufgaben automatisieren lassen. In einem SAP UI5 Projekt umfasst dies häufig:
Um diese wiederkehrenden Aufgaben mit Grunt abzubilden, werden Grunt Plugins benutzt die in einer Datei Gruntfile.js konfiguriert werden.
SAP hostet ein eigenes npm Repository, in dem einige Grunt Plugins für die SAP UI5 Entwicklung zur Verfügung stellt werden.
Um diese Grunt Plugins nutzen zu können, muss zunächst das npm Repository von SAP angebunden werden. Dies kann man mit folgendem Kommandozeilenaufruf tun:
npm config set @sap:registry https://npm.sap.com
Mithilfe dieses Kommandos wird dem Node Package Manager bekannt gegeben, wo er Abhängigkeiten, die mit dem @sap/-Präfix beginnen, finden kann.
Für die SAP UI5 Entwicklung hat SAP eine Sammlung von Best-Practice-Ansätzen erstellt und unter dem Namen
@sap/grunt-sapui5-bestpractice-build veröffentlicht.
Diese Bibliothek bringt Grunt Tasks für folgende Aufgaben mit:
Sollte das Projekt noch keine package.json besitzen, muss diese zunächst angelegt werden. Eine einfache package.json-Datei kann wie folgt aussehen:
{
"name": "grunt-example",
"version": "0.0.1",
"description": "Grunt example application",
"private": true,
"devDependencies": {
"@sap/grunt-sapui5-bestpractice-build": "1.3.62"
}
}
Nach einem Aufruf von npm install wird dann die Best-Practice-Bibliothek geladen und installiert.
Verfügt das Projekt bereits über eine package.json-Datei, genügt folgender Aufruf auf der Kommandozeile:
npm install --save-dev @sap/grunt-sapui5-bestpractice-build
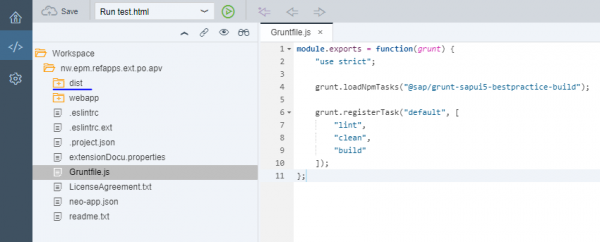
Im Anschluss muss die Konfiguration des Grunt Build-Prozesses vorgenommen werden. Dazu wird eine Datei Gruntfile.js mit folgendem Inhalt erzeugt:
module.exports = function(grunt) {
'use strict';
grunt.loadNpmTasks('@sap/grunt-sapui5-bestpractice-build');
grunt.registerTask('default', [
'lint',
'clean',
'build'
]);
};
Zunächst werden die Grunt Tasks der Best-Practice-Bibliothek geladen. Im Anschluss wird der Grunt Default Task festgelegt, der zunächst die Lint Checks ausführt, danach das Zielverzeichnis leert und zum Schluss die SAP UI5 Anwendung im Zielverzeichnis zusammenbaut.
Folgende Aufgaben erledigen die Grunt Tasks im Detail:
lint
Führt Lint Checks für JavaScript-, XML- und JSON-Dateien durch, die im webapp/ Ordner liegen. Das Ergebnis der Überprüfung wird in die Datei dist/di.code-validation.core_issues.json geschrieben.
Wie man diese Prüfergebnisse sinnvoll weiterverarbeiten kann, wird in einem kommenden Blog-Beitrag beschrieben.
clean
Dieser Task leert den dist/ Ordner.
build
Mit diesem Task wird die SAP UI5 Anwendung im dist/ Ordner zusammengebaut. Folgende Schritte werden dazu ausgeführt:
Nachdem die Konfiguration abgeschlossen ist, lässt sich der Build-Prozess mit folgendem Kommando starten:
grunt
Das Ergebnis des Builds befindet sich im dist/ Ordner.

Mit den Grunt Plugins der Bibliothek @sap/grunt-sapui5-bestpractice-build hat SAP die grundlegenden Anforderungen an einen Build-Prozess abgedeckt.
Für einen vollwertigen Build-Prozess sollte dieser aber noch um weitere Tasks ergänzt werden. Folgende Erweiterungen empfehlen wir:
Diese werden in künftigen Beiträgen in diesem Blog beleuchtet.